Gratis bloggdesign

Ja, nu är den här. En helt gratis bloggdesign gjord av mig!
Den ser ut såhär:

(Klicka för att se den större)
Hur ska du göra för att lägga in den på din blogg då?
1. Spara den här bilden:

2: Ladda hem stilmallen och kodmallarna:
Stilmall:
Kodmall - Front page
Kodmall - Entry page
Eftersom hela denna kod inte funkar i en ruta så delar jag upp den
Första delen:
Mitten delen:
<textarea name="comment" onchange="doChange(this)" cols="52" rows="7"></textarea>
Klistra in denna mellan de andra delarna!
Sista delen:
Kodmall - Category page och Archive page
3. Lägg in stilmallen och kodmallen där de ska vara. Stillmallen ska såklart in under Design > Stilmall.

Kodmallarna finns på Design > Kodmall. Den första sidan du får upp är Front page så där klistrar du in koden du kopierade här ifrån. Sen bläddrar du dig vidare till Entry, Category och Archive och klistrar in de kodmallar som ska vara där. Glöm inte att spara innan du bläddrar vidare till näsa kodmall!
Uppe till höger bläddrar du mellan de olika kodmallarna:

4. Ladda upp header på din blogg.
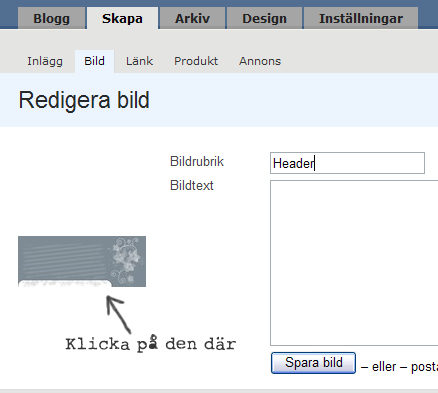
Gå in på Skapa > Bild.
När du skapat bilden klickar du på den, så att du får upp en ny sida med endast bilden på, och kopierar URL-koden (http://www.nånting.se..o.s.v)
Den ska klistras in i stilmallen där det står såhär:
#header {
background: #7e8a93 url(Addressen till headern) no-repeat left top;
margin-top: 0px;
padding: 0px 0px 0px 0px;
height: 336px;
text-align: left;
border-top: 0px solid #000000;
border-right: 0px solid #000000;
border-bottom: 0px solid #000000;
border-left: 0px solid #000000;
}
LYCKA TILL!
Kommentarer
Postat av: Therese [ Tescho ]
Svar: Varsågod :)
Postat av: karro
Vilken fin bloggdesign du gjort :D
Trackback
